神奇! 微软用AI让网页设计手稿自动转成HTML页面

AI.lab
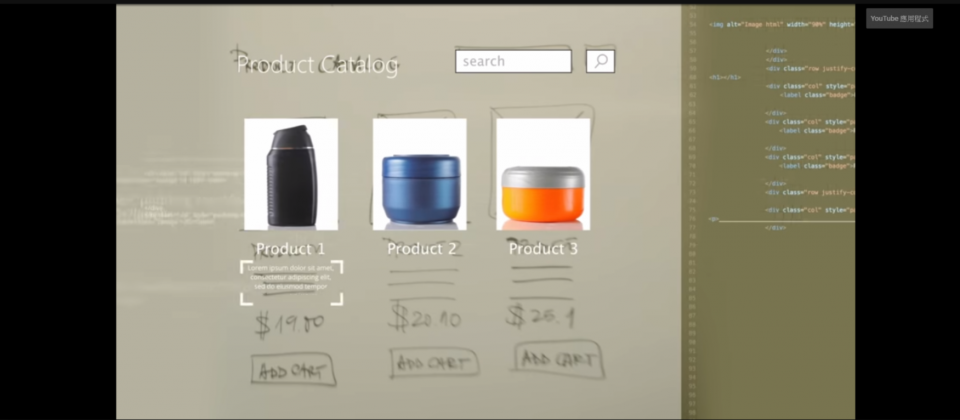
微软在其AI.lab网站发表了Sketch2Code专案,并且于GitHub中开源,使用者只要在白板或笔记本中画出网页的介面设计,Sketch2Code就能透过影像辨识,将介面设计草稿转成HTML线框图,来帮助简化网页应用程式开发的流程。
微软指出,使用者介面设计需要许多创意以及时间,而在设计师绘製设计后,还要花费许多时间把草稿转为HTML线框图,以便在网页浏览器中开启,而这个过程需要花费一定的心力,同时也延迟了开发流程。因此微软想要用人工智慧技术,来加速这个过程,他们建构了一个系统,能够理解设计师在白板上绘製的内容,并将这些理解转化成HTML,使得设计可以马上转为HTML页面呈现,以加速设计开发流程。
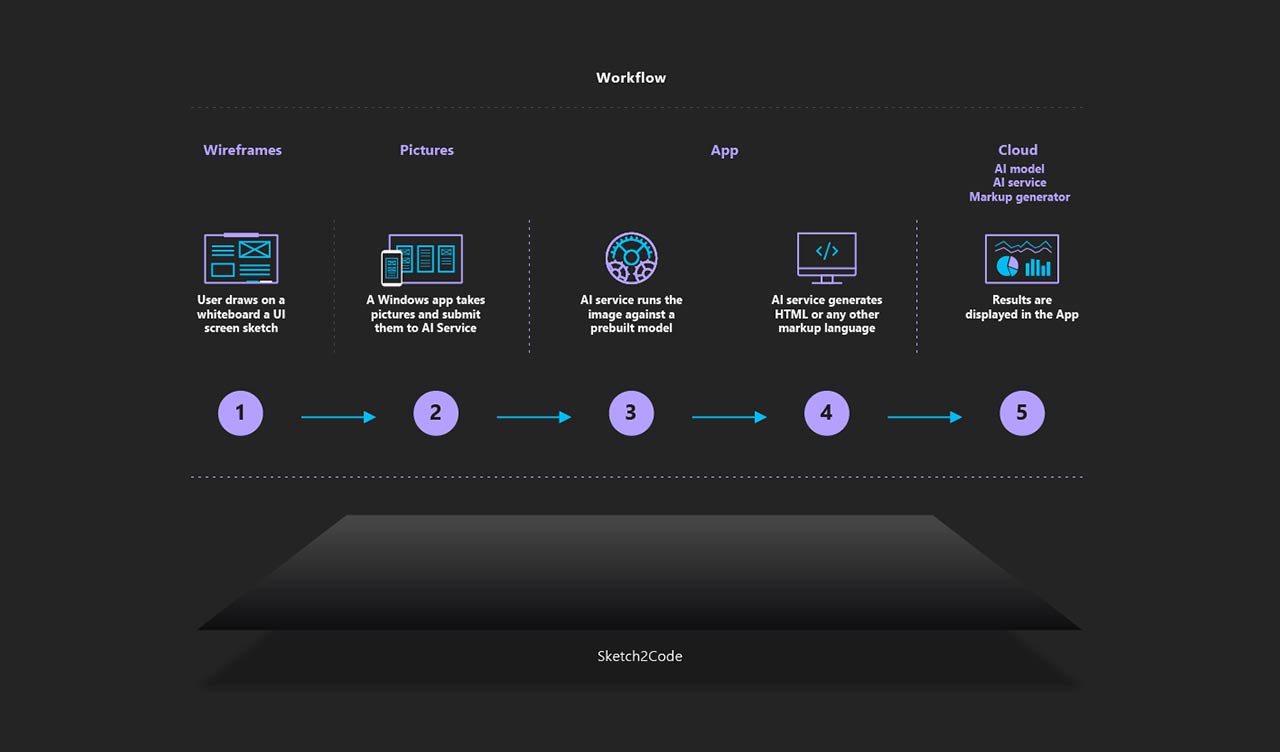
这个系统让用户可以上传图像,并从客製化的视觉模型中,推测出图像中的HTML元素及其位置,并辨识手写文字,推测元素内的文字,接着利用布局演算法,推测元素的边界以生成格框结构等空间资讯,最后使用HTML生成引擎,综合上述各阶段的讯息来产生HTML线框语法档案。
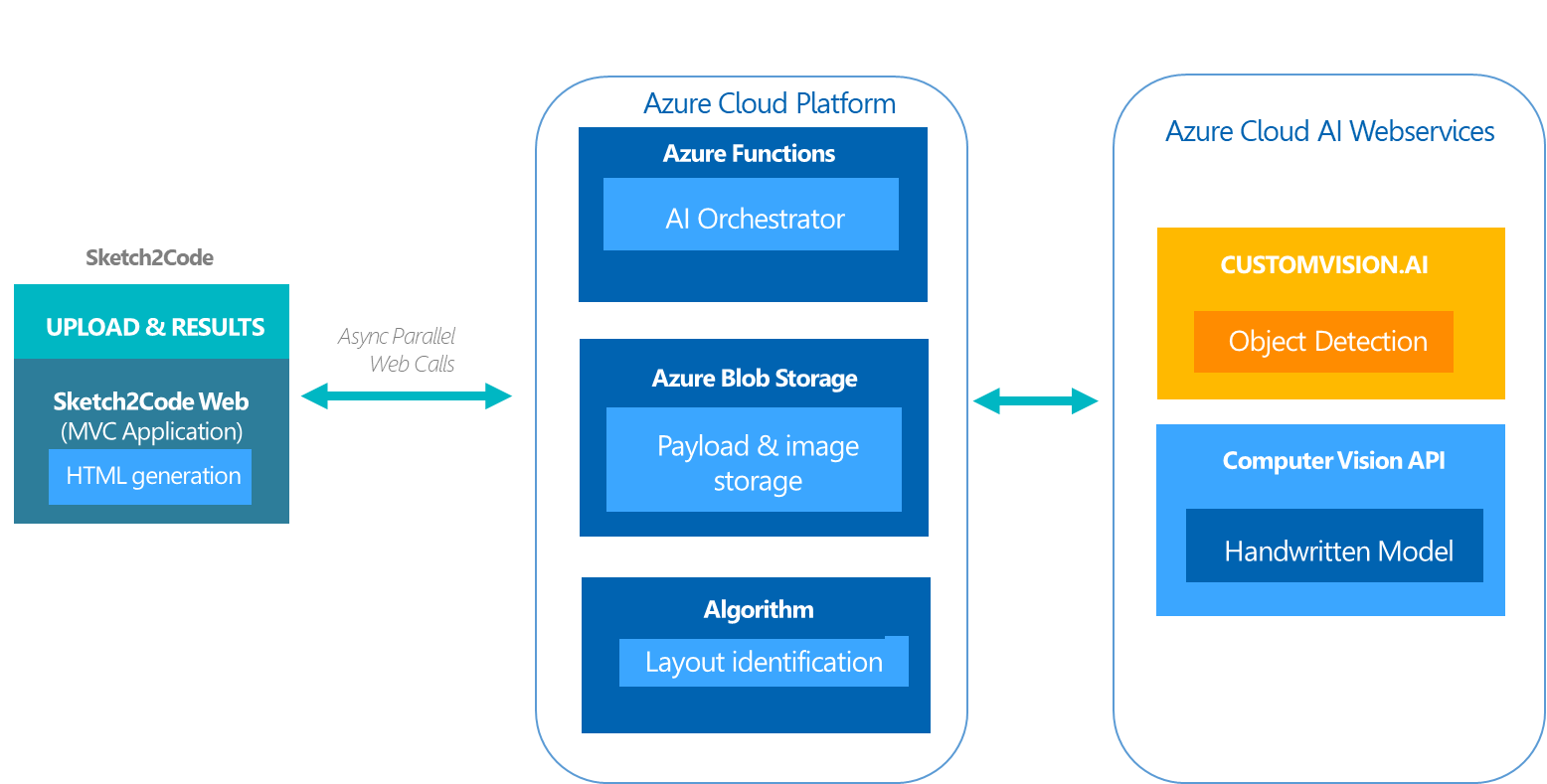
要满足Sketch2Code系统的第一个阶段功能,辨识设计师手绘草稿,需要建构一个客製化模型,并使用手绘元素的图像进行训练,像是下拉选单、按钮或是文字输入格等HTML元素,Sketch2Code使用了微软客製视觉服务(Custom Vision Service)来製作客製化模型,并执行物件侦测。
在获得HTML物件后,接着使用微软电脑视觉服务(Computer Vision Service)中的文字识别功能,来辨识设计草稿上的手写文字。透过前两个阶段所获得的HTML元素及文字资讯,产生数个HTML片段,接着从已识别的元素位置,推断出整个设计的布局,并生成最终的HTML程式码。
在整个辨识与生成HTML程式码的过程,系统会把图像、推测结果和布局分组等资讯储存在Azure Blob储存中,并以Azure Function作为后端进入点,透过与所有云端服务交互沟通来协调生成的过程,产生的结果放置在Azure WebSite,作为与使用者互动的前端,供查看产生的HTML页面。
Sketch2Code如何加速网页开发:
免责声明:本文由用户上传,如有侵权请联系删除!
猜你喜欢
最新文章
- 个性标签写什么好8个字(个性标签8个字简介介绍)
- 贴吧和i吧有什么区别(贴吧和i吧有什么区别)
- 东北话得细小是什么意思(东北话小得得是啥意思)
- 太姥山旅游最新攻略一日游(太姥山旅游线路)
- 12月有什么好电影上映(12月上映好看的电影)
- 妒海主题曲百度云(泰剧妒海的主题曲和片尾mp3格式的谁有谢谢)
- 元奎在好莱坞拍过多少电影(指导过多少电影 都叫什么)
- 怎么关闭wps删除提示(wps屏幕提醒怎么关闭简介介绍)
- 4399弹弹堂vip折扣券(4399弹弹堂怎么刷点券啊)
- 企业天猫入驻条件及费用(天猫入驻条件及费用简介介绍)
- 尹相杰母亲是马玉涛吗(尹相杰母亲是马玉涛吗)
- 冬至应该吃什么食物(冬至应该吃什么食物)
- nokia6600复刻版本(NOKIA6630~~~)
- 新年快乐日语怎么说(新年快乐日语怎么说)
- 工作交接清单怎样写,格式是怎样的(工作交接清单怎样写格式是怎样的简介介绍)
- 为什么我的梦幻诛仙人物快捷键用不出来(求高手解答 我换了很多台机子了)
- 三星note3开不了机(三星note1手机为什么开不了机)
- 迅雷种子怎么提取(前缀是什么)
- poison(ivy 什么意思)
- 魔法卡片掉卡规则(魔法卡片中怎么没有变闪卡的卡友)
- 眼部结构简图(眼部结构简介介绍)
- 武汉外高国际部学费(武汉外高出国)
- 湖南台为什么叫马桶(湖南台为什么叫芒果台)
- 公元前10000年是什么年(公元前10000年)