html5设置图片自适应屏幕宽度
科技2021-02-28 13:01:41
最佳答案 工具 材料 浏览器,文本编辑器
工具/材料
浏览器,文本编辑器
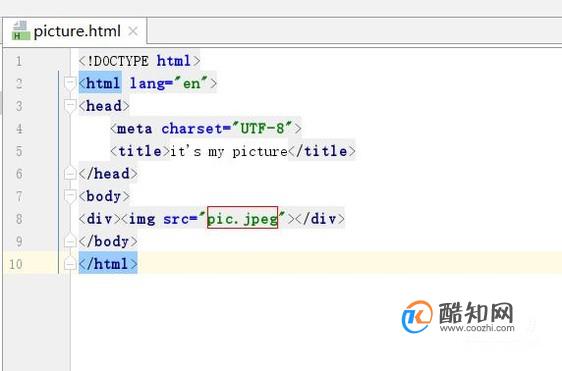
操作方法01新建一个HTML文件,代码如下图
 02
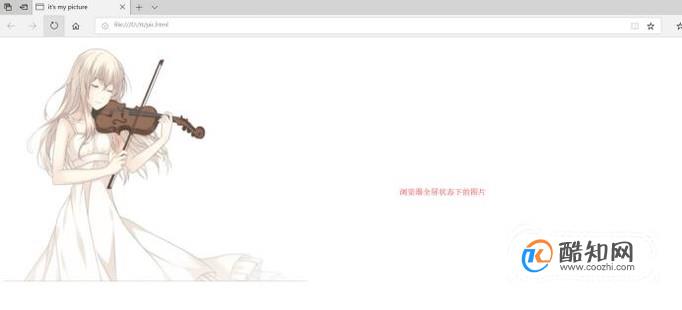
02打开HTML文件所在的文件夹,双击文件,跳转到浏览器
 03
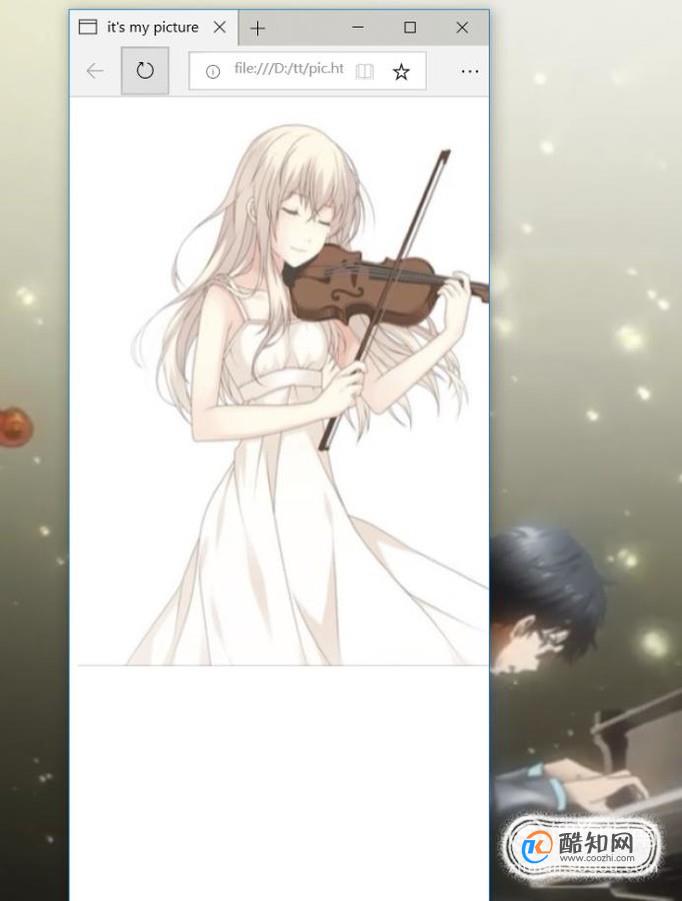
03改变浏览器大小,发现图片没有变化,显示不全
 04
04在所在文件夹下,新建一个样式文件,命名为 auto.css,代码如下

 05
05在HTML文件中加上对样式文件的引用,返回文件夹,双击HTML文件,发现浏览器的变化会引着图片一起变化,自适应屏幕的大小


以上内容就是来自于小编为大家分享的关于html5设置图片自适应屏幕宽度方面的知识,同时也希望小编所为大家分享的知识能够为大家起到帮助,那么如果大家还想要了解更多关于其他方面的知识,也欢迎小编对站长进行留言,我们将会听取用户们的建议,让本站越做越好。
免责声明:本文为转载,非本网原创内容,不代表本网观点。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
下一篇:如何在CAD中画虚线框
最新文章
- DNF搬砖最佳宠物搭配指南
- DNF白金徽章变现攻略:如何巧妙出售白金徽章
- 寒潮蓝色预警:近两日最低气温 0℃线南压至江南南部至贵州南部和云南北部一带
- DNA 纳米机器人:可改造人造细胞,推动合成生物学发展
- 新型巨型里德伯原子成为精准量子温度计
- 《生化危机9》重大爆料:里昂确定回归主角,吉尔缺席引热议
- 广东:到 2027 年 绿色低碳循环经济体系基本建成
- 2024 财年美国对外军售额创历史新高:背后的战略与影响
- 离子阱量子计算在近年实现双码纠错
- 这次与肯德基的全新联动,星铁再次硬控玩家热情?
- 新年多城土地市场回温:杭州单价地王纪录 3 个月内两度被打破,民企恢复拿地
- 扎克·克雷格执导新版《生化危机》电影,发行权引多家大公司激烈争夺
- 广东:积极推进煤炭消费控制,全力构建以新能源为主体的新型电力系统
- 广东:到 2027 年,全力构建绿色低碳循环经济体系
- 长三角铁路春运再创佳绩:昨日发送旅客 310.2 万人次
- 海通策略:2025 年政策见效下市场望步入基本面驱动新阶段,结构上科技制造确定性更强
- 《最终幻想14》水晶世界青魔法师职业任务全攻略
- 上海:推出乡村振兴领域优秀博士后创新计划,打造高潜力创新人才‘储备库’
- 春节机票价格跳水至百元,航司退差价政策各异引关注
- 浙江:到 2030 年,LNG 年接收能力达 4250 万吨
- 上海:启动乡村振兴博士后创新计划,打造高潜力人才‘蓄水池’
- 币界网晚讯速递:SHIB币价攀升至0.00002044美元,日内涨幅达2.10%
- 不知火舞《街霸6》惊艳换衣秀,细节之处尽显匠心,玩家为之痴狂
- 中国汽车:奋力争夺超豪华市场入场券