Cloudflare以平行串流渐进式载入技术提高网页图片的呈现速度

Cloudflare开始为用户提供平行串流的渐进式图像载入功能,能让浏览器更快地渲染出图片。
渐进式图像载入技术是指,图像从低阶细节到高阶细节叠加渲染,当浏览器先收到低细节的图像资料,则先绘製解析度较低的画面,随着收到更多细节的图像资料,则浏览器渲染出来的图片会越来越清楚锐利,而一般的图像载入顺序则是从上到下,浏览器收到多少资料就渲染多少,收到一半则渲染一半的图像。
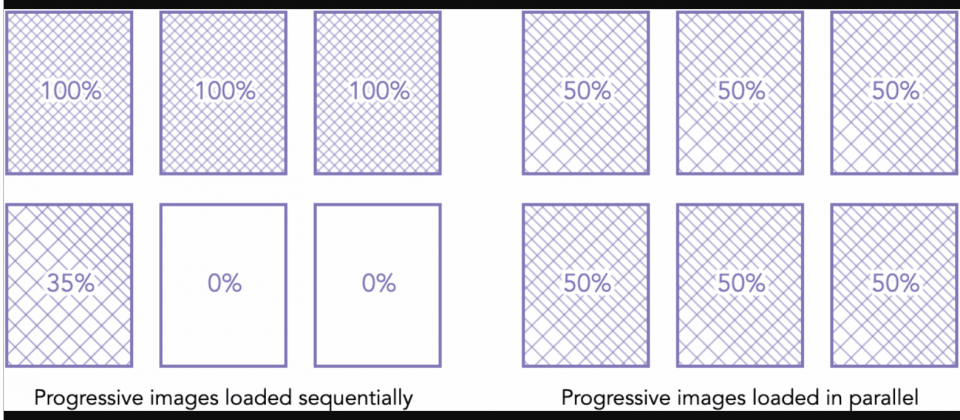
不过,非平行串流的渐进式载入图片效果并不会更好,因为伺服器仍会依序传送图像,图像到客户端浏览器仍是按照顺序渲染,仅有传送所有图片的一半数量,在网页的视觉效果呈现上,并不会比传送所有图像一半的资料还要好(下图),再来,由于浏览器无法一开始就知道所有图片的大小,因此会先在网页上放置占位符,当图片载入的时候,整个页面布局会因爲图片大小改变不断跳动,影响使用者浏览体验。

而Cloudflare新打造的平行串流渐进式图像技术,能同时平行发送所有图像,浏览器能以最快的速度取得所有图像大小,先渲染所有图像预览,即便庞大的图像档案也不会延误样式、脚本和其他重要资源的载入。虽然HTTP/2支援多工(Multiplexing)技术。但要使用平行串流渐进式图像,要对网页伺服器进行低阶的特殊处理,实作出动态优先的功能,让带有图像大小的标头档最优先送出(下图),接着送出中度优先的页面图像资料,让所有图像都能达最小可预览程度,而剩下的图像资料为最低优先级,浏览器可以慢慢的渲染出最终的图像。
.jpg)
Cloudflare提到,新的方法并不会增加任何额外的传送成本,因为发送的资料量仍然一样,只是以更智慧的方式调整发送的顺序。Cloudflare比较了图像应用一般HTTP/2,以及平行串流渐进式技术载入的时间,(左图)伺服器依序传送图片,越快传送的图片越快被浏览器渲染,而越后传送的图像则花费的时间越长,(右图)使用平行串流渐进式图像技术载入图片时,虽然所有图像渲染完成的时间,与一般HTTP/2方法差不多,但是以视觉效果来说,只要一半的时间就能达到与最终图像相当的效果。
.png)
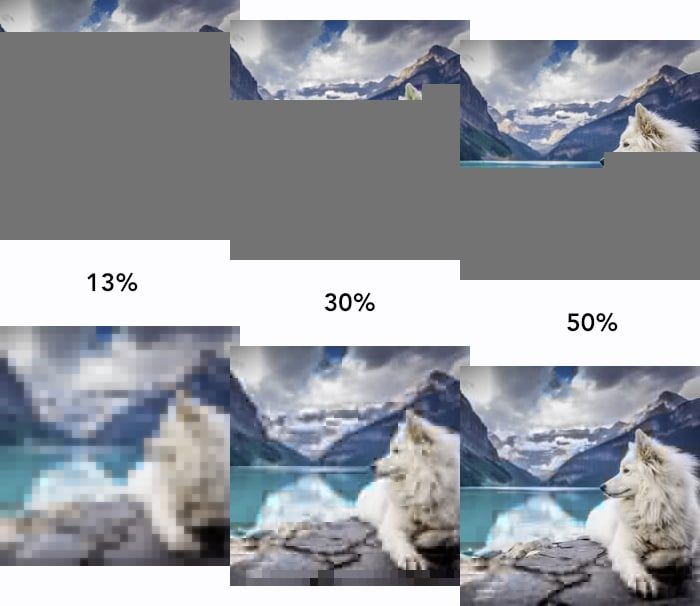
渐进式图像载入技术使用JPEG格式效果很好,Cloudflare指出,约只要收到10-15%的资料就能显示图像预览,收到50%的图像资料,其视觉效果看起来跟最终图片几乎一样。虽然Cloudflare的平行串流技术与格式无关,但是渐进式图像技术仅为JPEG与JPEG 2000特有,Cloudflare表示,虽然另外常用网页图像格式WebP比同样品质的JPEG图像,档案大小少约20%-30%,但是WebP并不支援渐进式渲染,而渐进式图像可以提高图像载入速度约达50%,因此网页开发者需要依需求权衡採用的解决方案。
免责声明:本文为转载,非本网原创内容,不代表本网观点。其原创性以及文中陈述文字和内容未经本站证实,对本文以及其中全部或者部分内容、文字的真实性、完整性、及时性本站不作任何保证或承诺,请读者仅作参考,并请自行核实相关内容。
猜你喜欢
最新文章
- DNF搬砖最佳宠物搭配指南
- DNF白金徽章变现攻略:如何巧妙出售白金徽章
- 寒潮蓝色预警:近两日最低气温 0℃线南压至江南南部至贵州南部和云南北部一带
- DNA 纳米机器人:可改造人造细胞,推动合成生物学发展
- 新型巨型里德伯原子成为精准量子温度计
- 《生化危机9》重大爆料:里昂确定回归主角,吉尔缺席引热议
- 广东:到 2027 年 绿色低碳循环经济体系基本建成
- 2024 财年美国对外军售额创历史新高:背后的战略与影响
- 离子阱量子计算在近年实现双码纠错
- 这次与肯德基的全新联动,星铁再次硬控玩家热情?
- 新年多城土地市场回温:杭州单价地王纪录 3 个月内两度被打破,民企恢复拿地
- 扎克·克雷格执导新版《生化危机》电影,发行权引多家大公司激烈争夺
- 广东:积极推进煤炭消费控制,全力构建以新能源为主体的新型电力系统
- 广东:到 2027 年,全力构建绿色低碳循环经济体系
- 长三角铁路春运再创佳绩:昨日发送旅客 310.2 万人次
- 海通策略:2025 年政策见效下市场望步入基本面驱动新阶段,结构上科技制造确定性更强
- 《最终幻想14》水晶世界青魔法师职业任务全攻略
- 上海:推出乡村振兴领域优秀博士后创新计划,打造高潜力创新人才‘储备库’
- 春节机票价格跳水至百元,航司退差价政策各异引关注
- 浙江:到 2030 年,LNG 年接收能力达 4250 万吨
- 上海:启动乡村振兴博士后创新计划,打造高潜力人才‘蓄水池’
- 币界网晚讯速递:SHIB币价攀升至0.00002044美元,日内涨幅达2.10%
- 不知火舞《街霸6》惊艳换衣秀,细节之处尽显匠心,玩家为之痴狂
- 中国汽车:奋力争夺超豪华市场入场券